お世話になります。
質問させてください。
【困っていること】
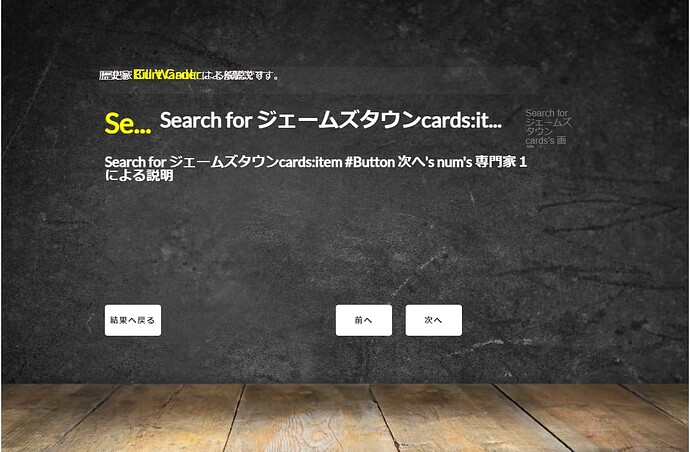
1枚目の添付した画像のようなレイアウトの画面があるのですが、特定のモニターでのみ2枚目の画像のようにボタンのレイアウトが崩れてしまう。
【実現したいこと】
いずれのモニターで見ても通常通りのレイアウトになってほしい。
MacBook13インチでは普通に見れるのですが、
モニターはモニターは横が約51cm、縦が約32cmです。
【試したこと】
レスポンシブはfixにしてあるため、開発環境でエレメントを置いた通りのレイアウトになるはずなのですが、なぜか対応できません。
もし、対応した経験がある場合は、その解決方法をご教示いただけますと幸いです。
よろしくお願いします。