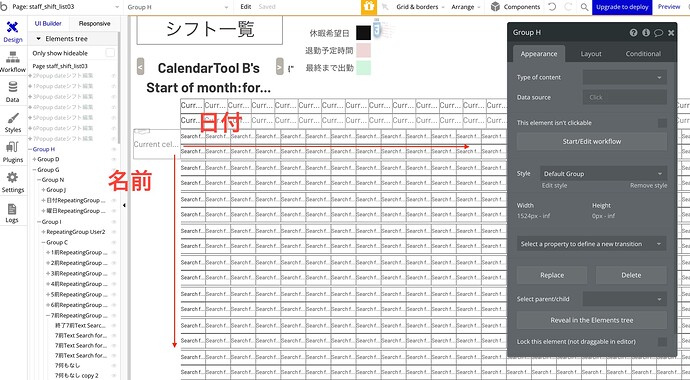
下記のように赤枠の指定した要素を上下にスクロールできるようにしたい思っています。
・日付(シフトデータ)と名前は別のrepeating groupになっており要素を指定してスクロールしたいです。
CSSToolsを使用してみましたが上手く動いてくれずに困っております。試した手順は下記です。
・CSSToolsをページに設置
・該当要素のIDにscrollを振る
・workflowでpageload時にAdd Class by ID CSSTools Aを設定する
・次のアクションでAdd Custom Style To Head CSSTools Aを設定する
どなたかわかる方、ご教示お願いします。
補足情報 (調べたURL)
・ (Bubble)指定したエレメントにCSSを指定して外見を整える
・cssで要素を部分的にスクロールさせる
RepeatingGroupのWidthを固定幅にすることでスクロールできないでしょうか。
このような動きを想定しているのであれば、Max Widthを設定するだけで実装できます。
「いいね!」 2
@john03tgck01a
コメントありがとうございます。
質問の仕方悪かったですよね。すみません。
この下のキャプチャのように赤枠内を上下にスクロールさせたいのです。
https://gyazo.com/282bfbd4e0bb86644fd2e0c07fbe7e46
なるほど!
赤枠内のスクロールであれば、大枠の高さを固定幅にして、
GroupのAllow vertical scrolling when content overflowsにチェックを入れてみてください。
これでスクロールできるのではないでしょうか。
「いいね!」 3
@john03tgck01a
ありがとうございます!!
できました!!
いつもありがとうございます!
「いいね!」 1