お疲れ様です。
再度FlutterFlowでわからないことがあったので、
ご指導いただけますと嬉しいです。
アカウント作成時の情報入力画面にて、
checkboxを表示させ、登録ボタンにてチェックした複数項目をユーザー情報に登録したいです。
チェックボックスの表示までは、うまく行ったのですが
選択した項目を表示させるための手順がわからず、
ご指導いただけますと幸いです。
お疲れ様です。
再度FlutterFlowでわからないことがあったので、
ご指導いただけますと嬉しいです。
アカウント作成時の情報入力画面にて、
checkboxを表示させ、登録ボタンにてチェックした複数項目をユーザー情報に登録したいです。
チェックボックスの表示までは、うまく行ったのですが
選択した項目を表示させるための手順がわからず、
ご指導いただけますと幸いです。
お疲れ様です。
チェックボックスに表示させたいコレクションンの構造がわかる
コレクションの設定画面のスクショと簡単な説明を貼り付けていただいてもよろしいでしょうか?
↓こんなようなやつです
それによってクエリの設定方法が異なりますので。
ご確認ありがとうございます!
承知いたしました。
Instrumentsのコレクション・InstrumentsのFB内のデータを添付いたします。
※不必要かもしれませんが、Usersのコレクションも添付いたします。
UsersのInstrumentsNameに格納したいです。
ありがとうございます。
まず、チェックリストにInstrumentsのコレクションを表示させたい場合は、
チェックボックスのクエリで、QueryTypeを「QueryCollection」、Collectionに「Instruments」、QueryTypeをListOfDocumentsにします。
そして、チェックリストの設定のDefineOptionで、オレンジのボタンをクリックし、
Instruments Documentsというのが表示されるかと思いますので、それを選択します。その後に細かい項目設定がありますが、Available optionsでMapListNameを選び、その直下でInstrumentsのコレクションのInstrumentsNameを選びます。(その下はNo further changes)
例:
これで選択肢に楽器の名前が出るようになります。
ただし、現状のFirebaseの設定だと上記の設定結果をUsersコレクションのInstrumentsNameに複数入れることはできません。
(厳密にはカスタムコードを書くか、Loopアクションを使えばできなくはないかもしれない)
シンプルにやる場合は、UsersコレクションのInstrumentsNameはStringではなく、DocumentReferenceのListにすると複数選択が簡単に可能になります。
補足として、UsersコレクションのInstrumentsNameを、DocumentReferenceのInstrumentsコレクションのListにした際に、ユーザー情報で選択した楽器名をリスト表示させたい場合は、下記の点に留意すれば表示可能です。
①他のユーザー情報を表示するページの最上位で、下記のようにUsersのDocumentReferenceのDefineParametersを設定します。
前のページでユーザー一覧など作ってタップさせ、ユーザーの詳細情報に遷移する場合はこの設定が必要です。
例:
AuthenticatedUsers(自分自身の情報を表示させる場合は上記設定は不要)
②ページの上位の階層のクエリで、DocumentReferenceを設定し、①を読ませる
例:
③楽器のリストを表示させる箇所に横並びに楽器名を表示させる場合はRow、縦はColumnを設定し、RowまたはColumnにGenerateDynamic Childrenを適用する
例:
④③のRowかColumnの中にテキストを入れ、Textの値の設定で Instruments Itemを設定する。
例:
これで楽器名がリストになります。
丁寧なご回答、本当にありがとうございます。
無事上記方法でトライしてみましたが、
リスト表示させることができました。
Authユーザーのアカウント作成時に、
教えられる楽器を複数選択しFBに登録したかったので、
今のところはAuthユーザーの登録画面ですので、
一旦は補足でご教示いただいた①・②部分は割愛し、
③からの内容を実装しようとしております。
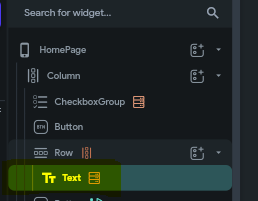
④③のRowかColumnの中にテキストを入れ、Textの値の設定で Instruments Itemを設定する。
添付の画像のようになっており、該当のテキストの表示まで至っておりません。
大変お手数ですが、
この部分について、テキストの詳細な設定方法を教えていただきたいです。
FBで登録内容を確認したところ、InstrumentsNameがTrueとなっておりました。(本来は複数の楽器が表示されていてほしいです。)
改めてリスト化させた複数楽器の登録方法について教えていただけると非常に助かります。。。
あともう少しのようですね。
Textに適用するのはIndex in listではなく、下記の画像のような*** itemとなっているものを選択してみてください。
恐らく、Instruments Itemとかそのような表示のものが選べると思います。
Dynamic childrenのListを適用させるという意味合いになります。
何度もご確認いただき
ありがとうございます!
ご指摘頂いた通り、
テキストの設定から
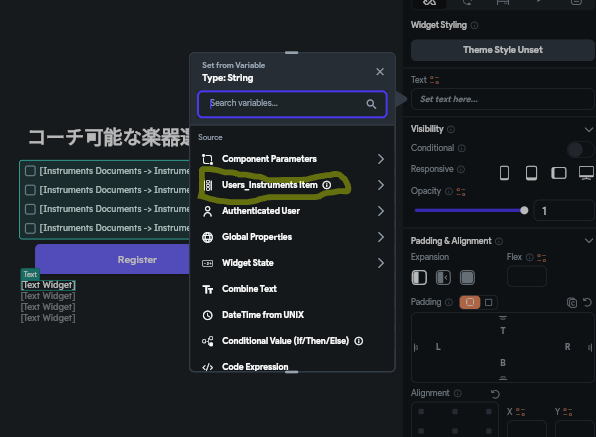
User_instruments_Itemを選択いたしました。

ただ、その後Available optionsの設定を選択しなさいという表示があり、
その項目には下記画像のような、IndexとDocument IDのみ表示されており、
楽器のリスト表示に至りませんでした。
再度ご確認いただけますと幸いです。
ごめんなさい。
手順の一番最後として
リスト化した楽器名のTextウィジェットに
Document from Referenceを設定し、
Instrumentsコレクションとひとつ前の
DynamicChindrenのitemを設定させます。
Textの値は上記のListから楽器名を取ると
楽器名がリスト化されます。
何度も申し訳ございません。
再度頂いた内容でトライしてみたのですが、
Document From Referenceを適用させるのはどのウィジェットになりますでしょうか。
直近の返信内容がどこに適応されればいいのかわからず、
お手間でなければ再度手順を示していただけると助かります。
お手数をおかけいたしますが、
何卒宜しくお願い致します。
ありがとうございます。
先の説明の通り、リスト化した楽器名のTextウィジェットに
Document from Referenceを設定します。
位置的には下記のところですね。