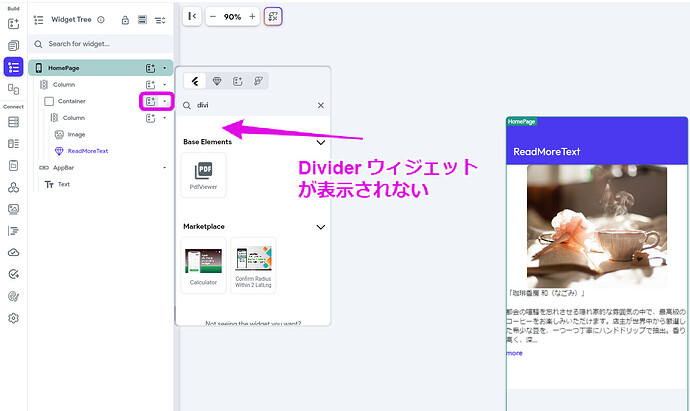
添付の画像より、ウィジェットツリーでContainerの中にDividerウィジェットを追加しようとしています。通常であれば、Base Elementsセクション内にDividerウィジェットが表示されるはずですが、現在表示されておりません。
具体的には以下の点について、お教えいただけますと幸いです:
- Dividerウィジェットが表示されない原因として、どのようなことが考えられますでしょうか?
- この問題は特定の条件下でのみ発生するものなのか、それとも一般的な問題なのでしょうか?
やったこと
Flutterflowマニュアルは確認済み
まず、Dividerは、FlutterFlowにおいてColumnウィジェット内にのみ配置できるように設計されています。現在、別の種類のウィジェット(例えば、Container、Row、ListViewなど)にDividerを追加しようとしているため、エラーが発生しています。
画像を見ると、現在選択されているのはContainerウィジェットのようです。Containerの直下にDividerを配置することはできません。
解決策:
- まず、Dividerを配置したい場所に新しいColumnウィジェットを追加します。
- Dividerの配置: 次に、そのColumn内にDividerを追加します。
これで、問題が解決するはずです。
もし、全く位置的に不明なら、一番左上の作成から作るのも一つありでしょう。その場合、作成できない場所につくると、“Divider can only be added to column” とエラーが表示され、Diverが作成できない場所だとわかるはずです。