レスポンシブルの(表示)ビューの切り替えについてですが、
レスポンシブルのタブを開いて、カレントビューをデバイス毎に切り替えるのですが、
ビューポイント毎にグループの(幅%の)設定ってどのようにするのでしょうか。
モバイルサイズ375pxにしたときに、その他のビューポイントの設定が引き継がれてしまうのですが。ビューポイント毎に設定ってできるのでしょうか。
もしくは、conditionalで設定というわけではないのかな?迷子です。
回答者
おっしゃっている内容を回答者がおそらくつかめていないのだと思いますが、各エレメントやグループは%毎に調整出来るのですがそういうことではないのですよね?
すみません、違っていればもう少し詳しくおっしゃっていただけましたら助かります…!
質問者
たとえば、端末(タブレット、スマホ)ごとに、表示方法を変える方法みたいなことなのですが。メディアクエリですね。
スマホは、グループのマージンを両サイドで合計20%あけるタブレットでは、グループのマージンを最大10%あけるみたいなことです。
cssの記述ではできるのですが、バブルを使ってできるのかなと思いました。
回答者
なるほどですね、今色々と検証してみましたが通常では難しそうです。
ConditionalでCurrent page widthを条件指定してもElementそのものの幅やMardin調整は出来ませんでした。
が、有料プラグインにそれっぽいもの(?)があります。
これくらいしか手段は無さそうです。
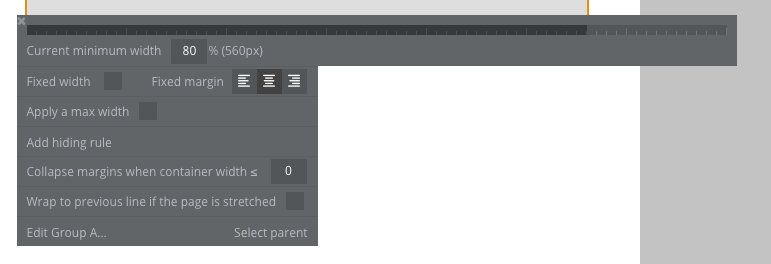
参考画像