redio bottonのクリックする箇所によって下部に表示させる実装をつけたいです。(語彙力なくすみません・・)
添付画像、利用方法部分にて
例えば相談者として利用ボタンを押すと、下の相談者として登録する方Groupが表示、
講師として利用ボタンを押すと、適用のページが表示されるように実装したいです。
色々と調べてはいるものの分からずです。。
どなたかご教授いただけますでしょうか。。
redio bottonのクリックする箇所によって下部に表示させる実装をつけたいです。(語彙力なくすみません・・)
添付画像、利用方法部分にて
例えば相談者として利用ボタンを押すと、下の相談者として登録する方Groupが表示、
講師として利用ボタンを押すと、適用のページが表示されるように実装したいです。
色々と調べてはいるものの分からずです。。
どなたかご教授いただけますでしょうか。。
こんなときこそ、カスタムステートの出番ですね。
ラジオボタンにカスタムステートをtext型で作成し、ラジオボタンのワークフローを設定します。
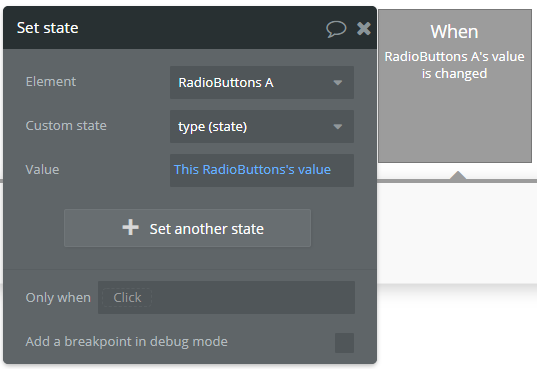
「When RadioButton’s Value is changed」→「Set State」
から先ほど設定したカスタムステートを指定し、Value欄を「This RadioButton’s Value」とします。

これで、ラジオボタンの相談者として利用をクリックすると、カスタムステートには「相談者として利用」、講師として利用をクリックすれば「講師として利用」、両方の利用予定をクリックすると「両方の利用予定」が、text型で入るようになりました。
そしてUIビルダーに戻り、「相談者として登録する方」と「講師として登録する方」両方のエレメントで、「This element is visible on page load」のチェックを外します。
これで、ページロードした瞬間には何も表示されないようになりました。
「相談者として登録する方」のコンディショナルタブに行き、先ほど作ったカスタムステートの値を指定します。
When RadioButton’s [Custom State (ここはカスタムステート名です)is 相談者として利用 or Custom State (ここはカスタムステート名です)is 両方の利用予定]
このときに、「This element is visible」のチェックを入れます。
講師として利用も同じようにコンディショナルを設定すれば、ラジオボタンの値に反応して表示が切り替わるはずです。
ちなみにこの場合は、ページをロードした瞬間には何も表示されないので、それを避けるためにカスタムステートのDefault Valueを「相談者として利用」などに指定しておくと、良いかと思います。
参考になれば幸いです
ご返信ありがとうございます!
初心者すぎての質問ですいません、
この時点でどうすれば・・って感じです ![]()
細かく教えて頂いたのでここさえクリアできれば問題ないと思いますので、調べてもしまだ分からなければまたご質問させて頂くと思います ![]()
ありがとうございます!!
custom stateでなくても、今回の場合はconditionalタブで
radio button’s value is 相談者として利用
radio button’s value is 講師として利用
radio button’s value is 両方の利用予定
で場合分けするといけるますよ。
けいさん、そうか!そうですね、もっとシンプルな方法がありましたね
ありがとうございます