FJMK
1
1.前提条件
bubbleでSNSのようなWEBアプリを開発しており、画像(List型)の投稿にはbubble公式のSlick Slideshowプラグインを使用しています。
2.発生している問題
かなりの確率で、Slick Slideshowで表示される画像が添付画像のようにつぶれてしまいます。
リロードすると元に戻ります。
3.解決したい内容
つぶれてしまう原因とその解決方法について
4.スクリーンショット
潰れる例)
通常)
5.試したこと
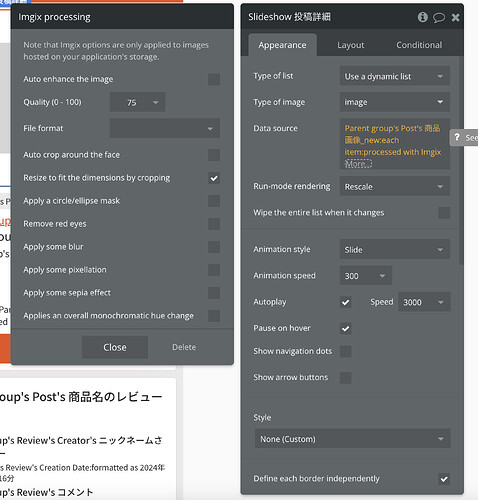
Appearanceの設定は以下のようにしています。
Layoutの設定は以下のようにしています。
iOS、Android、MacOSに関係なく、つぶれてしまいます。
もし、同じような課題を解決された方や原因がわかる方がいらっしゃれば何卒ご教示ください。
同じ設定にしたと思うのですが再現しませんでした。
添付いただいたslideshowの親のグループのレイアウトの設定によるものかも、と思ったのですがそちらはどのような設定なのでしょうか?
「いいね!」 1
FJMK
3
わざわざ検証していただきありがとうございます。
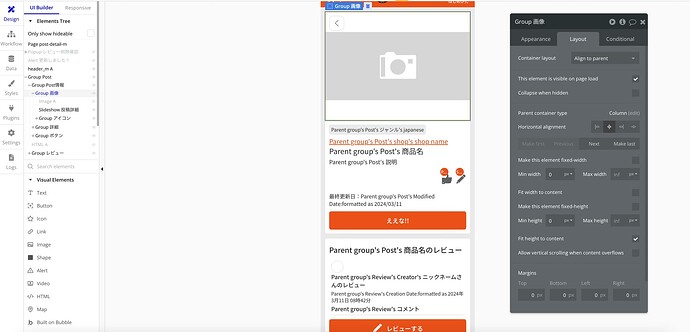
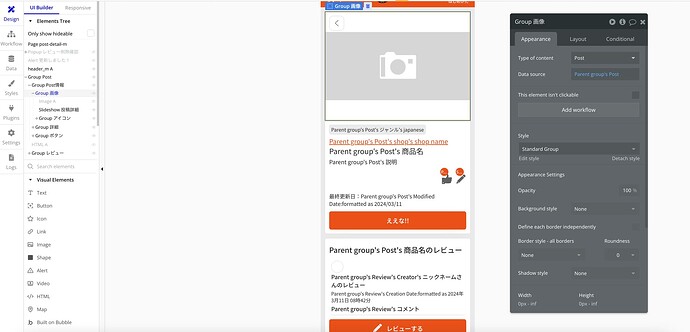
親グループの設定を添付させていただきます。
※UI Builder上に、Image Aがありますが、こちらはSlick Slideshowプラグインを使う前に使っていたエレメントで現在はCollapse when hiddenしています。
ありがとうございます。
親グループも同じ設定にしたのですが再現しませんでした、、、
お役に立てず申し訳ないです。
FJMK
5
いえいえ、ありがとうございます。
貴重なお時間を使わせて申し訳ないです。。
こんにちは!
ちゃんとした解決策でなく恐縮ですが、以前画像出力関連で同じような問題に遭遇したときは、
・画質を落とす
・ページ開いた際に、画像を読込むまで表示させない(or 前ページなどで事前に読み込んでおいたデータを出力する)
・DBを刷新(試してはないですがやり方としてはあるようです)
みたいな対応で崩れることなく表示することができましたのでもしよければお試しください
また、公式フォーラムにもいくつか参考になりそうな回答があったので共有いたします!
「いいね!」 3
FJMK
7
ご返信が大変遅くなりましたが、貴重なアドバイスをしていただきありがとうございます!
ご提案いただいた内容で検させていただきます!